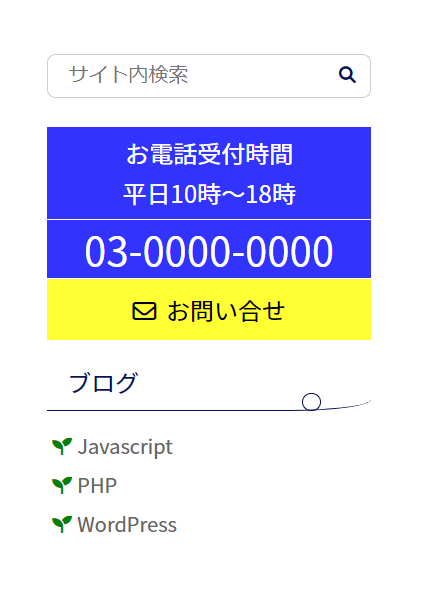
WordPressの無料テーマLightningのサイドバーをカスタマイズしてお問い合せフォームと電話番号を表示する方法を紹介します。
sidebar.phpの作成方法はブログ「Lightningのサイドバーをカスタマイズする方法」を参考にしてください。
sidebar.phpに書くこと

<div class="sub-section sub-section--col--two sub-section--pos--left">
<aside id="sidebar">
<?php get_search_form(); ?>
<div class="side-info">
<div class="side-c">
お電話受付時間<br>
平日10時~18時
</div>
<div class="side-t">
<a href="tel:03-3639-8777">03-0000-0000</a>
</div>
<a class="side-i" href="#">
<i class="fa-regular fa-envelope"></i>お問い合せ
</a>
</div>
<h4 class="sub-section-title">ブログ</h4>
<?php dynamic_sidebar('sidebar'); ?>
</aside>
</div><?php get_search_form(); ?>で検索フォームを呼び出しています。
<?php dynamic_sidebar(‘sidebar’); ?>でウィジェットから記事カテゴリのリストを追加できるようにしています。
詳しくは「【searchform.php】WordPressの検索フォームをカスタマイズする方法」を見てください。
電話番号をクリックすると電話のフォームを開くようにする
スマホの場合、電話番号をクリックすると、電話のフォームが開くことができると便利です。
HTMLの書き方はこちら。
<a href="tel:03-3639-8777">03-0000-0000</a>上記をスマホの場合のみに適用させる場合のCSSの書き方はこちらです。
Lightningのブレイクポイントに合わせました。幅が768px以上の場合にはpointer-eventsはなし、cursorはデフォルト(マウスを乗せても何も起こらない)としています。
@media (min-width: 768px) {
.side-t a{
pointer-events: none;
cursor: default;
}
}CSSの書き方
/*見出し*/
h4.sub-section-title {
color: #020f59;
font-size: 1.2rem;
border-bottom: solid 1px;
font-weight: unset;
margin-top: 20px;
padding-left: 1rem;
border-radius: 0 0 25% 0;
}
h4.sub-section-title::after { /*見出しの下線についている丸*/
position: absolute;
content: "";
width: 15px;
height: 15px;
border: solid 1px;
border-radius: 50%;
right: 40px;
bottom: -1px;
}
.side-info {
margin-top: 15px;
}
.side-c {
background: #3333ff;
color: #fff;
line-height: 2rem;
font-size: 1.2rem;
text-align: center;
padding: 5px 0;
}
.side-t {
text-align: center;
font-size: 2rem;
background: #3333ff;
border-top: solid 1px #fff;
}
.side-t a {
color: #fff;
}
.side-i {
display: block;
background: #ffff33;
color: #000;
font-size: 1.2rem;
padding: 10px;
text-align: center;
border-top: solid 1px #fff;
transition: 0.3s;
}
.side-i:hover { /*マウスの乗せたときの処理*/
background: #ffff66;
color: #000;
}
li.cat-item {
position: relative;
list-style: none;
}
li.cat-item::before {
position: absolute;
content: "\f4d8";
font-family: "Font Awesome 5 Free";
font-weight: 900;
font-size: 1rem;
bottom: 12%;
left: -20px;
color: green;
}
見出しはborder-bottomの下線をborder-radius:0 0 25% 0;で右下だけ丸みを付けることで表現した曲線と、疑似要素afterで作った丸を組み合わせています。
カテゴリの葉っぱはフォントオーサムのアイコンを使用しています。
フォントオーサムのアイコンをCSSで表示する場合は、contentに「半角の円マーク」とアイコンに振られている4桁の番号を入れます。