WordPressの無料テーマLightningの検索フォームのカスタマイズ方法を紹介します。
基本のPHPの書き方を知っていれば、CSSでアレンジすることができます。
デフォルトの検索フォーム
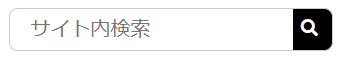
これを作る!
searchform.phpの作り方
WordPressの検索フォームはsearchform.phpというテンプレートを使用しています。
テーマを直接編集すると、テーマのアップデートの際にカスタマイズした内容は消えてしまいますので、まずは子テーマを用意しましょう。
作り方は簡単!「searchform」という名前のPHPファイルを作成、下記の内容を入力し、子テーマに追加します。
<form method="get" id="searchform" action="<?php echo home_url('/'); ?>">
<input type="text" name="s" id="s" placeholder="サイト内検索"/>
<button type="submit" class="srcbtn"><i class="fas fa-search"></i></button>
</form>placeholderは検索フォームに最初から入力してある文字です。省略する場合は消してしまいましょう。
虫眼鏡の部分はfontawesomeのアイコンを使用しています。
基本のCSSの書き方
form#searchform {
display: inline-flex;
}
input#s {
width: 100%;
height: 35px;
border-radius: 7px 0 0 7px;
border-right: none;
outline: none;
}
button.srcbtn {
margin: 0;
height: 35px;
background: #fff;
border-top: solid 1px #ccc;
border-right: solid 1px #ccc;
border-bottom: solid 1px #ccc;
border-left: none;
border-radius: 0 7px 7px 0;
}
i.fas.fa-search {
color: #000;
}
検索する文字を入力する部分と、ボタンの部分はinline-flexで横並びにしています。
button.srcbtn と i.fas.fa-searchの色を変えればこんなこともできます。

検索フォームを表示する方法
検索フォームを表示するには、表示したい場所に次のコードを書き加えるだけです。
<?php get_search_form(); ?>