WordPressのテーマLightningは様々なカスタマイズができます。
今回はヘッダーにお問い合せの電話番号を表示する方法を紹介します。
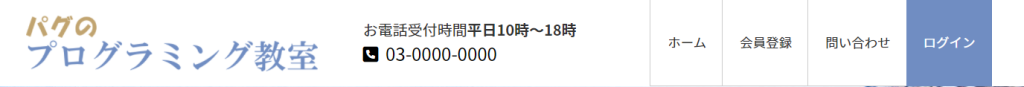
作りたいイメージはこちらです。

ダッシュボードからカスタマイズができなければアクションフックを使う
WordPressにはダッシュボードのカスタマイズ画面以外からも、より複雑にカスタマイズできる仕組みがあります。それがアクションフックです。
アクションフックがある場所に、任意のHTML追加することができます。
まずはアクションフックはどのようなものかを見てみましょう。
例えばLightningのsite-header.phpには…
<header id="site-header" class="<?php lightning_the_class_name( 'site-header' ); ?>">
<?php do_action( 'lightning_site_header_prepend' ); ?>
<div id="site-header-container" class="<?php lightning_the_class_name( 'site-header-container' ); ?> container">
<?php
if ( is_front_page() ) {
$title_tag = 'h1';
} else {
$title_tag = 'div';
}
?>
<<?php echo $title_tag; ?> class="<?php lightning_the_class_name( 'site-header-logo' ); ?>">
<a href="<?php echo esc_url( home_url( '/' ) ); ?>">
<span><?php lightning_print_headlogo(); ?></span>
</a>
</<?php echo $title_tag; ?>>
<?php do_action( 'lightning_site_header_logo_after' ); ?><!--アクションフック-->
<?php
if ( class_exists( 'VK_Description_Walker' ) ) {
wp_nav_menu(
array(
'theme_location' => 'global-nav',
'container' => 'nav',
'container_class' => lightning_get_the_class_name( 'global-nav' ),
'container_id' => 'global-nav',
'items_wrap' => '<ul id="%1$s" class="%2$s vk-menu-acc global-nav-list nav">%3$s</ul>',
'fallback_cb' => '',
'echo' => true,
'walker' => new VK_Description_Walker(),
)
);
}
?>
</div>
<?php do_action( 'lightning_site_header_append' ); ?>
</header>
まず13行目の<<?php echo $title_tag; ?> class=”<?php lightning_the_class_name( ‘site-header-logo’ ); ?>”>
ここからがロゴを表示している部分です。
その下に<?php do action~と書いてあります。これがアクションフックです。
アクションフックは<?php do_action( ‘フック名’ ); ?>で表します。
ロゴの後に電話番号を表示するには
<?php do_action( ‘lightning_site_header_logo_after’ ); ?>
というアクションフックを使います。
lightning_site_header_logo_afterにHTMLを追加してみる
function.phpに下記のコードを書き加えます。
function logo_after_info() {
echo <<<EOM
<div class="logo-after">
<div class="logo-tel">お電話受付時間<span style="font-weight:bold">平日10時~18時</span><br><span style="font-size:1.2rem;color:#000"><i class="fas fa-phone-square"></i>03-0000-0000</span></div>
</div>
EOM;
}
add_action('lightning_site_header_logo_after', 'logo_after_info');function logo_after_info()のlogo_after_infoは関数名なので分かりやすい好きな名前にしましょう。
echo <<<EOM からEOM;の間に表示したいHTMLを書きます。
add_action(‘アクションフック名’ , ‘関数名’)で関数を呼び出します。