WordPressの無料テーマLightningで、トップページを自由にカスタマイズする方法を紹介します。
これを覚えれば、好きな箇所に画像やテキスト、カスタムフィールドを表示することができます。
front-page.phpを作る
Lightningの場合、トップページはindex.phpというテンプレートを用いて表示しています。
WordPressにはテンプレートの優先順位があり、トップページを表示するためのテンプレートであるfront-page.phpがある場合、index.phpに優先してfront-page.phpを用いて表示されます。
front-page.phpの作り方
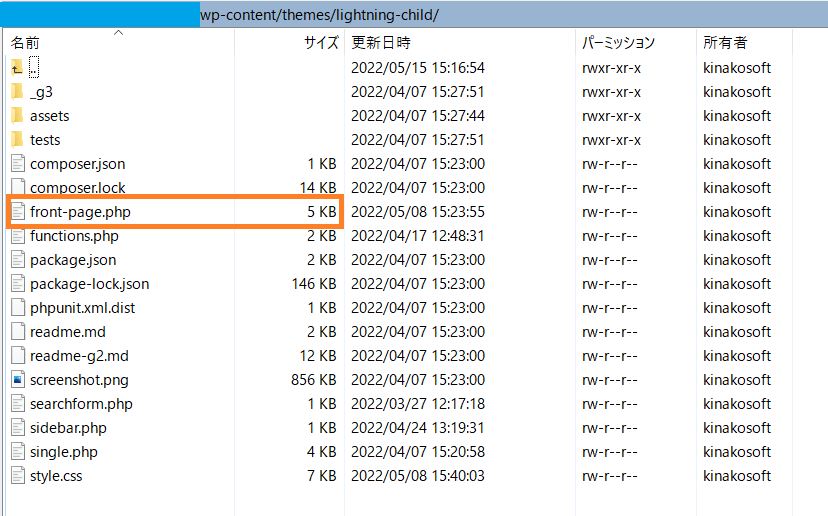
親テーマのディレクトリ/wp-content/themes/lightning/_g3にあるindex.phpというファイルをコピーし、名前をfront-page.phpに変更した後に子テーマにアップロードします。アップデートする場所はディレクトリLightning-childの直下です。

次にfront-page.phpを開き中身を編集します。
まずはヘッダー部分をフッター部分を残し、メインコンテンツの部分は一部を残し消してしましましょう。
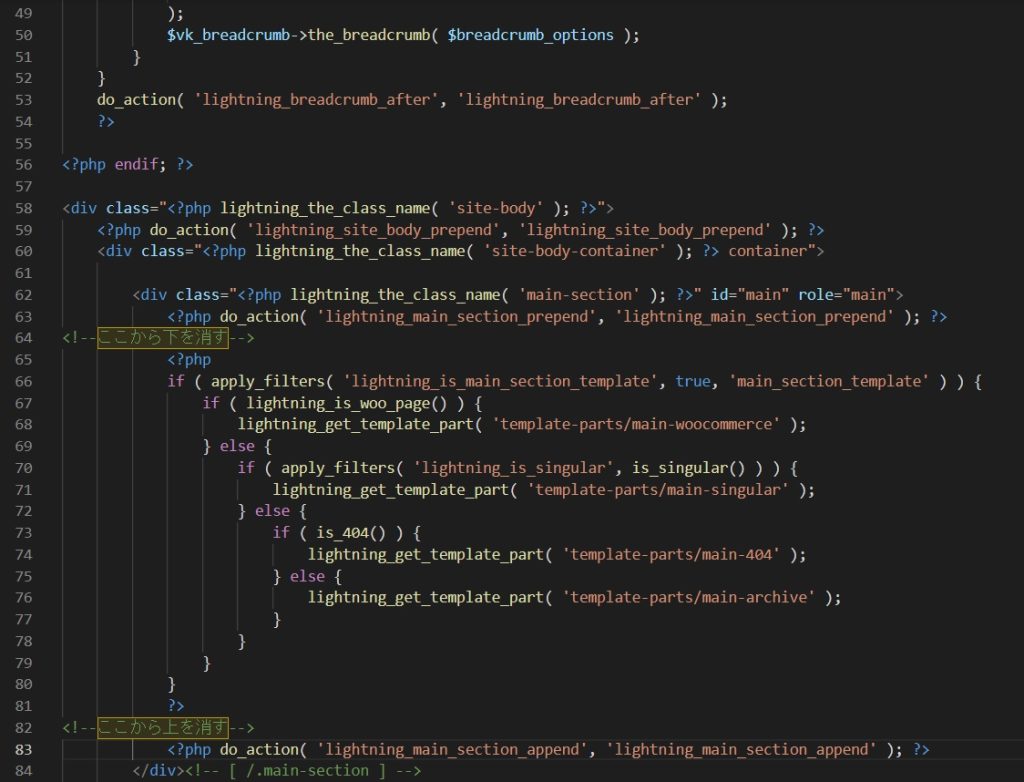
63行目付近にある下記のコードまでを残します。
<div class=”<?php lightning_the_class_name( ‘main-section’ ); ?>” id=”main” role=”main”> <?php do_action( ‘lightning_main_section_prepend’, ‘lightning_main_section_prepend’ ); ?>
「ここから下を消す」~「ここから上を消す」の間のコードを消します。
クラス「main-section」の中を丸ごと消すイメージです。
ポイントは「site-body」「site-body-container」「main-section」などのclass、idは元からあるものをそのまま継承することです。こうすることでCSSも引き継ぐことができます。Lightningはスマホで見た際のメディアクエリが丁寧に書かれているのでそのまま利用しましょう。

記事を表示させるメインループの書き方
front-page.phpができたら、後は消したところに好きなようにコードを書きます。
今回はお料理ブログを例に記事を表示させる方法を紹介します。

<h2 class="tp-h2">レシピ一覧</h2>
<div class="topics">
<?php
$args = array('posts_per_page' => 10,//表示する記事数
);
$posts = get_posts( $args );
foreach ( $posts as $post ): // ループの開始
setup_postdata( $post ); // 記事データの取得
?>
<div class="topics-item">
<!--タイトル-->
<h4 class="list-title"><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h4>
<!--アイキャッチ画像-->
<a href="<?php the_permalink(); ?>"><?php the_post_thumbnail('medium'); ?></a>
<!--カスタムフィールド-->
<?php if( get_field('genre') ) { ?>
<span class="genre"><?php the_field('genre'); ?></span>
<?php } ?>
<!--カスタムフィールド-->
<?php if( get_field('comment') ) { ?>
<div class="comment"><?php the_field('comment'); ?></div>
<?php } ?>
<!--カスタムフィールド-->
<?php if( get_field('time') ) { ?>
<div class="time"><span>調理時間</span> <?php the_field('time'); ?></div>
<?php } ?>
</div>
<?php
endforeach; // ループの終了
wp_reset_postdata(); // 直前のクエリを復元する
?>
</div>
$args = array(‘posts_per_page’ => 10 1ページに表示する記事数です。
<h4 class=”list-title”><a href=”<?php the_permalink(); ?>”><?php the_title(); ?></a></h4> リンク付きの記事タイトルを表示します。
<a href=”<?php the_permalink(); ?>”><?php the_post_thumbnail(‘medium’); ? リンク付きのアイキャッチ画像を表示します。